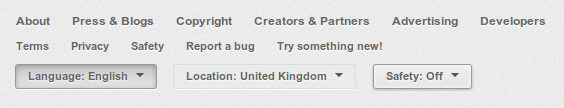
One of the things I’ve liked about the youtube website is the non-intrusive buttons at the bottom. Initially they look it’s just a borders text, but once you hover they become button-like with a recessed active state.

First lets set up the html buttons. I plan to have 4 versions, the normal state, one with an arrow indicating a dropdown/sub menu another with css3 animation on hove and lastly a coloured version just for fun.
I’ve added the extra class for the differing versions. Let’s now look at the css.
The initial state as follows:
.button {
border: 1px solid #DDD;
border-radius: 3px;
text-shadow: 0 1px 1px white;
-webkit-box-shadow: 0 1px 1px #fff;
-moz-box-shadow: 0 1px 1px #fff;
box-shadow: 0 1px 1px #fff;
font: bold 11px arial;
padding: 6px 10px;
white-space: nowrap;
vertical-align: middle;
color: #666;
background: transparent;
cursor: pointer;
margin-bottop:10px;
}
Nothing special here. A solid 1 pixel border with a white drop-shadow to mimic a recessed state. Next we add the hover state…
.button:hover, .button:focus {
border-color: #999;
background: -webkit-linear-gradient(top, white, #E0E0E0);
background: -moz-linear-gradient(top, white, #E0E0E0);
background: -ms-linear-gradient(top, white, #E0E0E0);
background: -o-linear-gradient(top, white, #E0E0E0);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
}
And a last bit for the active state.
.button:active {
border: 1px solid #AAA;
border-bottom-color: #CCC;
border-top-color: #999;
-webkit-box-shadow: inset 0 1px 2px #aaa;
-moz-box-shadow: inset 0 1px 2px #aaa;
box-shadow: inset 0 1px 2px #aaa;
background: -webkit-linear-gradient(top, #E6E6E6);
background: -moz-linear-gradient(top, #E6E6E6);
background: -ms-linear-gradient(top, #E6E6E6);
background: -o-linear-gradient(top, #E6E6E6);
}
That’s it for the youtube buttons. If you want a bit of css3 animated goodness add this bit…
.animated {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
And finally make it coloured with this snippet.
.color, .color:hover {background:#E9BB8F;}
.color:hover{
background-image: linear-gradient(bottom, rgb(201,161,127) 0%, rgb(233,187,143) 50%);
background-image: -o-linear-gradient(bottom, rgb(201,161,127) 0%, rgb(233,187,143) 50%);
background-image: -moz-linear-gradient(bottom, rgb(201,161,127) 0%, rgb(233,187,143) 50%);
background-image: -webkit-linear-gradient(bottom, rgb(201,161,127) 0%, rgb(233,187,143) 50%);
background-image: -ms-linear-gradient(bottom, rgb(201,161,127) 0%, rgb(233,187,143) 50%);}
For the dropdown arrow we’re going to use the what I like to call the zero size transparent border technique, like so.
.parent:after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 4px solid #999;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin: 0 0 0 4px;
position: relative;
top: -1px;
}
.parent:hover:after {
border-top-color: black;
}
There you have it, css only youtube style buttons. Play around with the code in the fiddle below, remember with great power comes great responsibility.